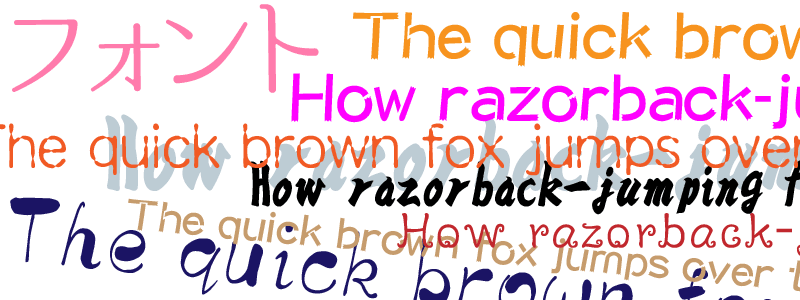
最初にフォントについて考えてみましょう
フォントの選び方、使い方でメディアの印象はがらりと変わってきます。
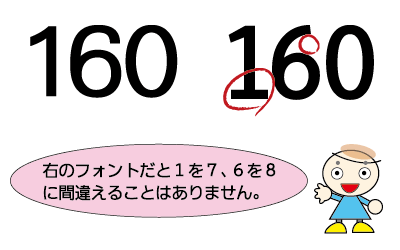
デザインとして美しくても、文字が読みにくかったりわかりにくかったとしたら・・・・数字が書いてあってもそれが「1」なのか「7」なのかわからない。文字がかすれて/つぶれて読めない・・・・メディアとしては失格ですね。
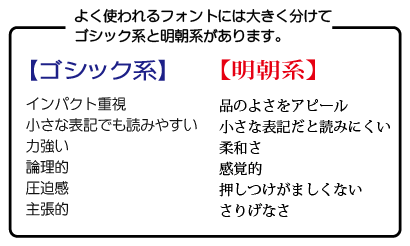
ゴシックと明朝
フォントには大きく2つの種類があります。

フォントを選ぶ場合、どんな人にも見やすく誤読されることの少ないものを選びましょう。
特に日付や金額などシビアな情報は間違ったら大変なので、ゴシック系を使うようにします。
フォントを使うときに配慮すること
フォント使用の際は次のことにを考える必要があります。
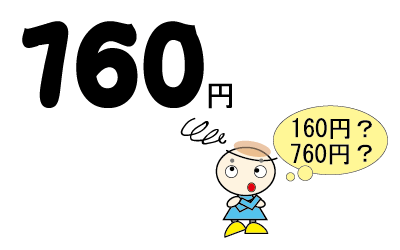
●判読性

誤読、読み間違えが起こらないようにしましょう。
フォントの種類によって影響を受けやすいのが数字です。特に注意しましょう。

●視認性

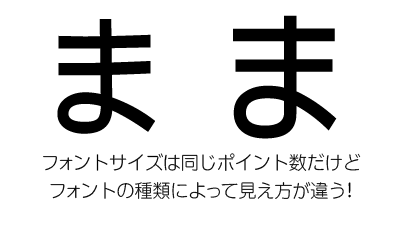
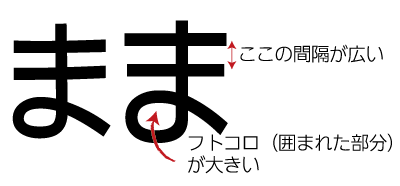
フォントの種類によっては同じサイズを使っても、大きさが違って見えることがあります。これは文字の形をした部分「字面(じづら、じめん)」がフォントによって違っているからです。

また、アキやフトコロを大きくするなどデザインを工夫して視認性を高めたフォントもあります。
※ユニバーサルデザインフォント
見やすさや読みやすさに配慮したフォントが「ユニバーサルデザインフォント」です。フォントの名前に「UD」が付けられていたらそれはユニバーサルデザインのフォント。判読性、視認性を考慮した書体デザインになっています。
●可読性
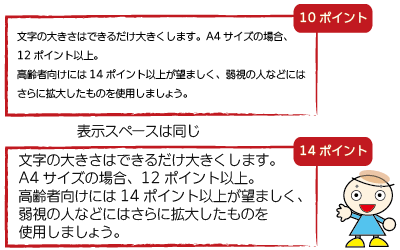
文字の大きさはできるだけ大きくします。

A4サイズの場合、12ポイント以上。高齢者向けには14ポイント以上が望ましく、弱視の人などにはさらに拡大したものを使用しましょう。
文字の太さはサイズと比例させましょう。

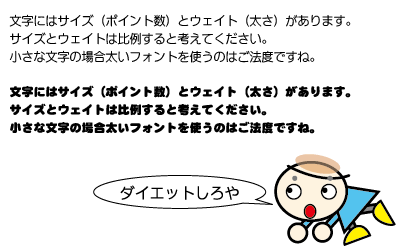
文字にはサイズ(ポイント数)とウェイト(太さ)があります。サイズとウェイトは比例すると考えてください。
小さな文字の場合太いフォントを使うのはご法度ですね。小さな文字を太くしてしまうと文字がつぶれて読みにくくなってしまいます。
フォントの太さの表し方
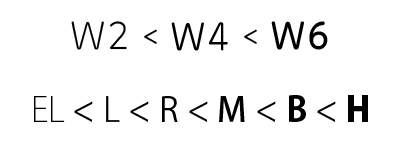
文字の太さを表す頭文字はメーカーによって違いますが、W1(Weightの頭文字)などのウェイト表示の場合は数字が少ないほど細く、ISO規格にそった表示EL(エクストラライト)L(ライト)SL(セミライト)M(メディウム)B(ボールド)E(エクストラボールド)などは順番に太くなっていきます。

| ウエイト | ISO | 日本語 | その他 |
|---|---|---|---|
| W1 | UL:Ultra Light | 極細 | |
| W2 | EL:Extra Light | 特細 | |
| W3 | L:Light | 細 | |
| W4 | SL:Semi Light | 中細 | R:Regular |
| W5 | M:Medium | 中 | |
| W6 | SB:Semi Bold | 中太 | D、DB:Demi Bold |
| W7 | B:Bold | 太 | |
| W8 | EB:Extra Bold | 特太 | E、H:Heavy |
| W9 | UB:Ultra Bold | 極太 | U |
白抜きはゴシックで

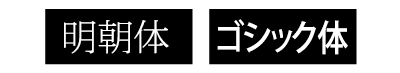
文字を白抜にする場合、細い明朝体は横の線がつぶれてしまう危険性があるので避けた方が無難です。
網かけはコントラストに注意

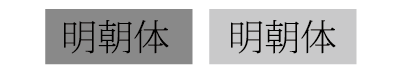
高齢者などでは明暗の差を見分けることが困難になってくるので、同じ平アミ(網かけ)でも左のような濃いものに黒文字は避けてできるだけコントラストが大きくなるようにしましょう。
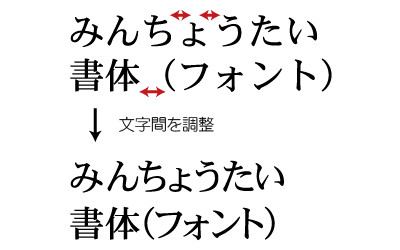
文字間を調整してキリッとした見た目に
ちょっと面倒ですが(ソフトによって出来ない場合もあります)文字間を調整しましょう。

文字間は打ちっぱなしだと変にすき間が空いて間延びして見えることがあります。こんな時は文字間を詰めてパラッとした感じにならないようにします。フォトショップやイラストレーターではカーニング、トラッキング、文字ツメ、ワードだと文字間隔などの機能を使って文字間が調整できます。
文章を全部やるのは大変ですが、タイトルなどの目立つ部分の文字間を調整すると効果的です。