目次
読んでもらうためのレイアウトを考えてみよう
「届く」「伝わる」デザインのための第一関門が「手に取ってもらい」「読んでもらえるデザイン」になっているかどうかです。
そのためのレイアウトの基本を学んでゆきましょう。
比べてみるとなんとなくわかる

一枚だけで見ていると気づきにくいのですが、同じ内容でも違ったレイアウトの一枚と比べてみると、善し悪しがなんとなくわかります。
左のレイアウトはあまり読む気がしませんね。
どこに問題があるか解明していきましょう。
メリハリをつける《罫線》

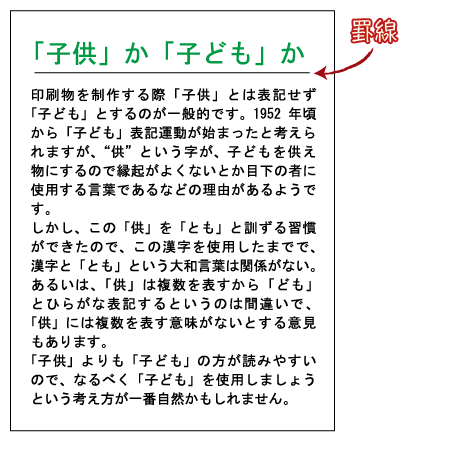
タイトルの下に罫線を入れました。
罫線はメリハリが付くなど効果的ですが、この場合はまだまだという感じです。
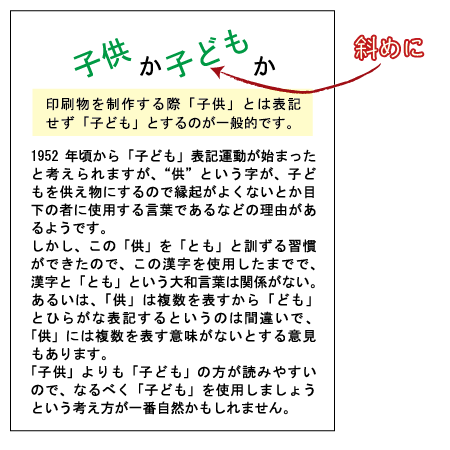
文字を斜めに《グリッド》

タイトルの文字を斜めにして、グリッド※1から自由にしました。
文章が長い場合、このように分けるとグリッドから自由になった文字を目立たせることができます。
- ※1 グリッド
- 垂直と水平方向に分割されたガイドラインのことで、文字などの要素をグリッドに合わせて配置すると縦横がそろって落ち着いたレイアウトになります。要素をグリッドから自由に配置することでレイアウトには動きが出ます。
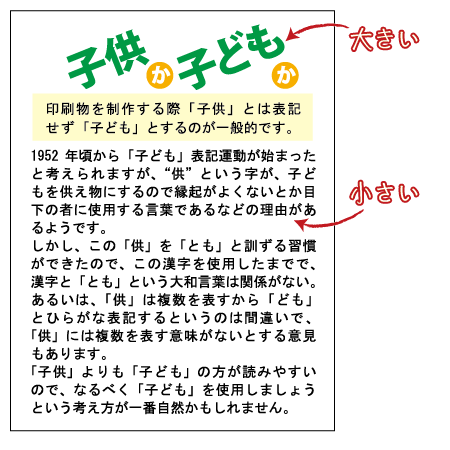
文字の大きさ《ジャンプ率》

タイトルの文字サイズを大きくして、ジャンプ率※2を大きくしました。
文字の大きさに従って、太さ(ボリューム)もアップし、白抜き部分も入れて本文の文字と対比させています。
- ※2 ジャンプ率
- デザインの中の一番大きい文字と小さな文字の比率のこと。比率の大きいジャンプ率の高いデザインは元気のある、躍動的な、活力のあるイメージをもたらします。
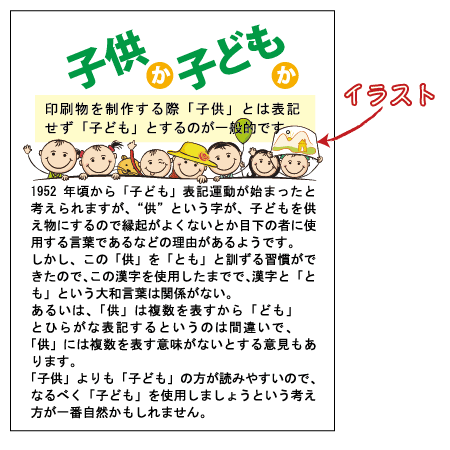
イラストを入れる《図版率》

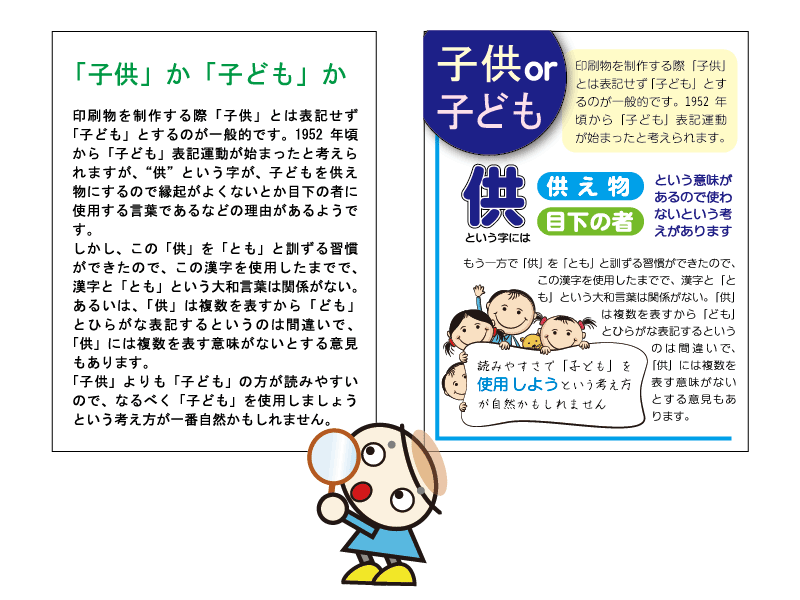
文字だけの印刷物は読むのが大変です。イラストをいれてレイアウトの図版率※3をアップしました。
目を引く、親しみを感じさせるレイアウトにするには、イラストは必須ですね。
- ※3 図版率
- イラストや写真、グラフ、パターンなどを図版と呼んでいますが、全体に占める図版の面積比を図版率と言います。図版率が大きいと親しみやすく、読み進めやすいレイアウトになります。
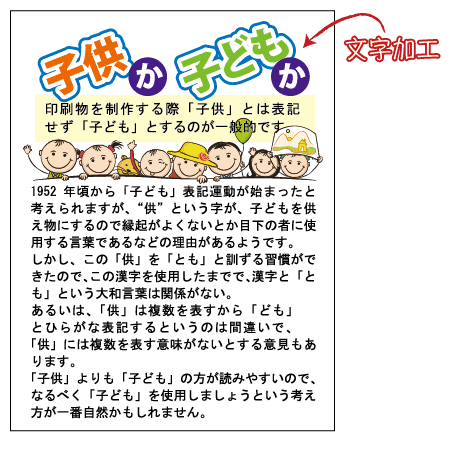
文字を加工する《イラスト化・ビジュアル化》

タイトル部分をより目立たせるために文字を加工しました。縁取りをつけた袋文字、文字の背景を丸くして文字を白抜きにしています。
こういった加工を文字のイラスト化、ビジュアル化と言います。
加工することで文字に図版としての性質を持たせることができるわけですね。
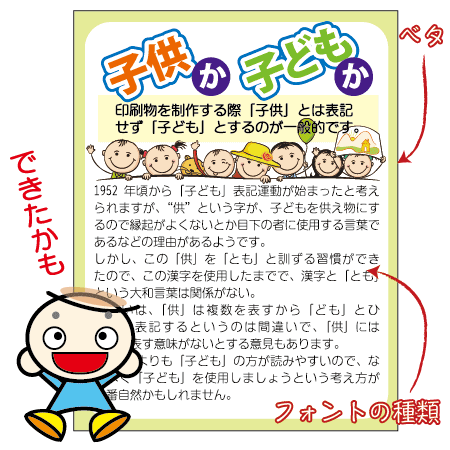
全体を引き締める《罫囲み・ベタ》

周りにベタを入れて全体を引き締めました。
罫線で囲む罫囲みでも同じような効果が得られます。
また、本文の読みやすさを考えて、文字は小さくても読みやすいフォントに変えてあります。
第一関門突破!

レイアウトデザインの基本について1つずつ見てきました。
・「グリッド拘束率」を上げるとレイアウトが落ち着き、下げるとレイアウトに動きが出ます。
・「ジャンプ率」で文字の大きさに差をつけることで躍動的なレイアウトになります。
・「図版率」を上げるためにイラストを入れたり、文字をイラスト化することで親しみやすいレイアウトになります。
・「罫線」で区切ったり、囲んだりすることでメリハリをつけたり、全体にまとまりを持たせたりできます。
・「白抜き」、文字の背景に色をつけて文字を白く抜いてた文字でタイトルなどを目立たせましょう。縁取りをつけた袋文字も効果的です。
まずはこれらのポイントを考えてレイアウトしてみましょう。
この先はいよいよ誰にとっても(視覚的なハンディキャップを持つ人々も含めて)「届く」「伝わる」デザインのための基本を学んでゆきます。