ウェブサイトにとって欠くことのできない要素がアイコンです。
優れたビジュアルのアイコンは、一目で判断できる要素として文字情報を補い、使いやすく間違えにくいユーザーインターフェイスを提供します。
目次
約500種類のアイコン
ウェブサイトなどを作成するフレームワークの「Bootstrap」を利用するサイトでは、アイコンにFont Awesomeが良く使われています。このデザインレシピのサイトでもFont Awesome(version 4)を利用しています。
次のリリースのBootstrap 5ではBootstrap用のアイコンが添付されるようです。
Bootstrap Icons Alpha 3:https://blog.getbootstrap.com/2020/03/19/bootstrap-icons-alpha-3/
現時点(2020年4月7日)で利用できるのは536種類のアイコンです。Font Awesome(無料版で約1500種類)に比べると圧倒的に種類が少ないのですが、今後の充実に期待して試しに使ってみました。
SVGアイコン
最もよく利用されているFont Awesomeと同じようにsvgフォーマットのアイコンなので、拡大縮小してもキレイな見た目です。
Font Awesomeとの違いは、アイコンをhtmlのクラスで指定するのではなく、SVGそのものが提供されていることです。
Bootstrapアイコンの使用方法
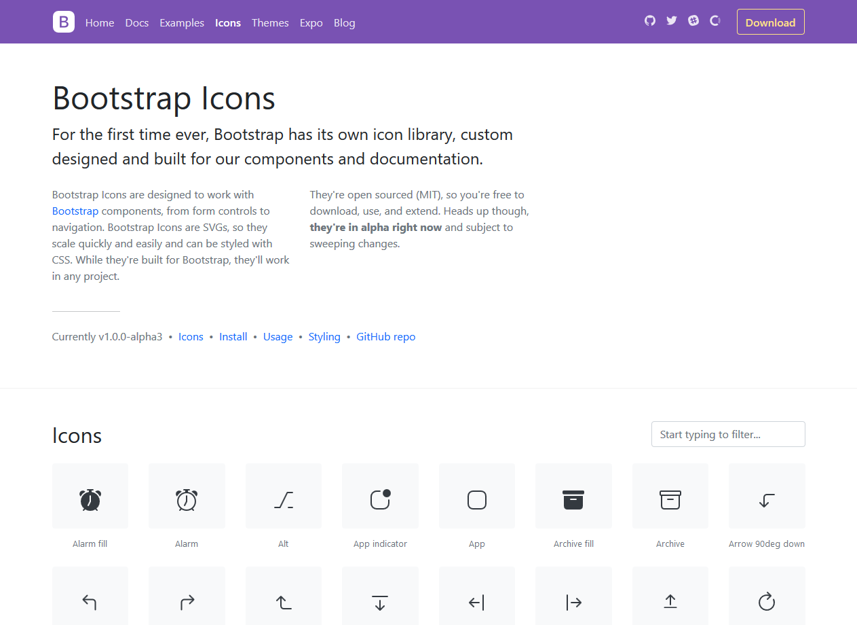
1 Bootstrap Iconsからアイコンを選ぶ
Bootstrap Icons(https://icons.getbootstrap.com/)にあるアイコンから、利用するアイコンをクリックします。
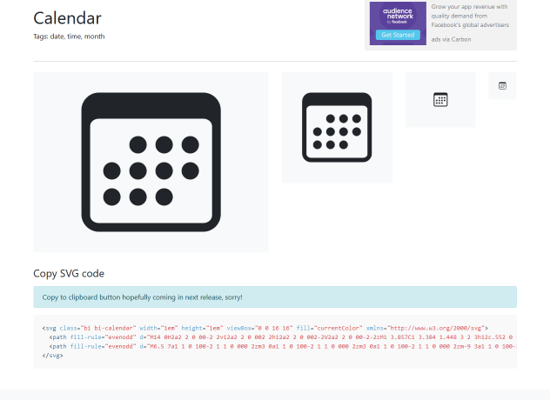
2 SVGのコードをコピー
アイコンのページの下部にあるSVGのコードを選択してコピーします。
(次期バージョンでは、ワンクリックでコピーできるボタンが付くようです)
3 WordPressの投稿ページに貼り付ける
段落ブロックで記入した文章の途中にアイコンを入れる時は、「HTMLとして編集」でSVGのコードを貼り付けます。
SVGのコードはカスタムHTMLブロックに貼り付けて、文章などをHTMLとして書きこむことでも大丈夫。
アイコンを比べると
Font Awesomeと比べると、Bootstrap 5はひと回りサイズが大きく、線が細いデザインが多いような気がします。似たようなアイコンでも名前が違ってたりします。
Font Awesome 4
clock-o クロック
home ホーム
calendar カレンダー
Bootstrap 5
clock クロック
house-fill ハウス
calendar カレンダー
一番の違いは(アイコンの種類を別にして)、Bootstrapアイコンはウェブサイトから必要なアイコンのSVGコードをコピーしてくるだけで使えるという点です。既にFont Awesomeを使っているのであればBootstrapアイコンを使うメリットは少ないかもしれません。
しかし、Font Awesomeを使っていないウェブサイトであれば、ちょっとだけアイコンを使ってみたい、というような場合に気軽に試すことができます。