難易度 ★★★
ワードの機能:作業ウィンドウ、ワードアート、頂点の編集
テキストボックスの文字をワードアウトで変形し、頂点の編集でテキストボックスの形状を変形する
目次
1 テキストボックスで文字を描く
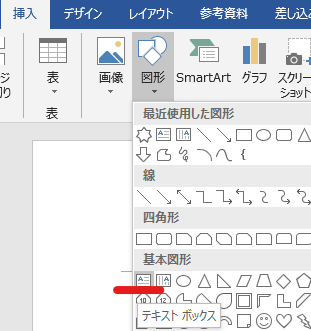
メニューの挿入>図形>基本図形>テキストボックスを選んだら、クリックしてテキストボックスを作って文字を入力します

2 テキストボックスの文字をワードアートで変形
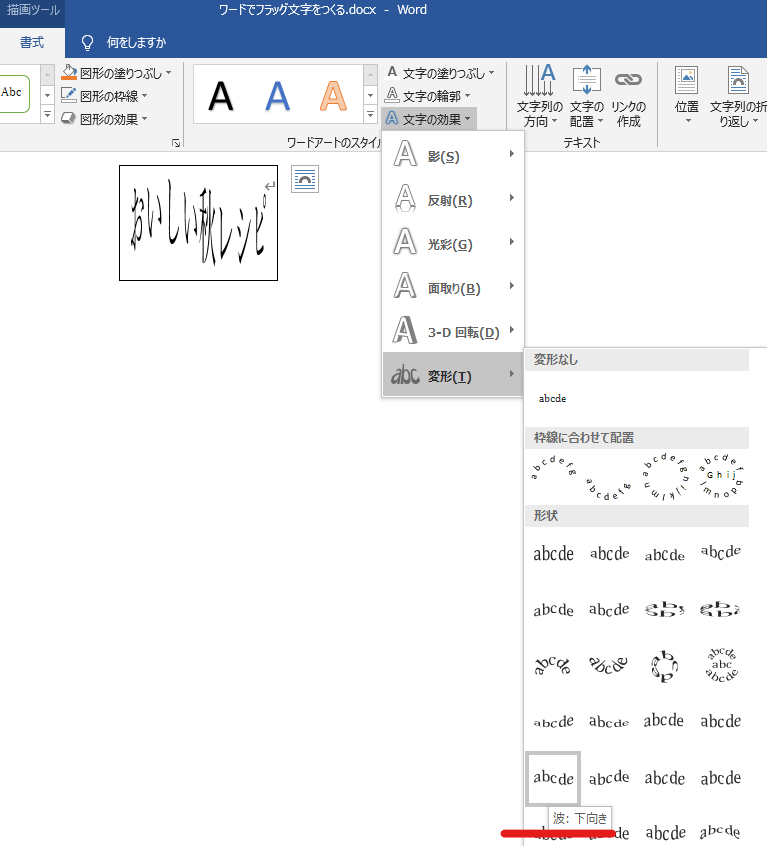
文字を入力したテキストボックスを選択した状態で、メニューの描画ツール:書式>文字の効果>変形>波:下向きを選びます

他の形状を使っても同じようにつくれます
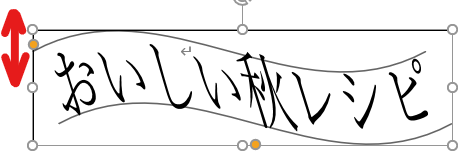
3 テキストボックスを拡大する
テキストボックスを選択して丸いハンドルをドラッグして、好みのサイズに拡大しましょう

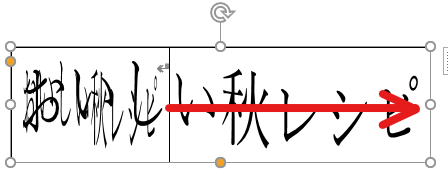
4 文字の傾きとうねりを調整する
テキストボックスを選択して黄色い丸のハンドルを動かして文字の傾きとうねり具合を調整します

横方向に動かすハンドルで文字の傾き、縦方向に動かすハンドルでうねりが変化します

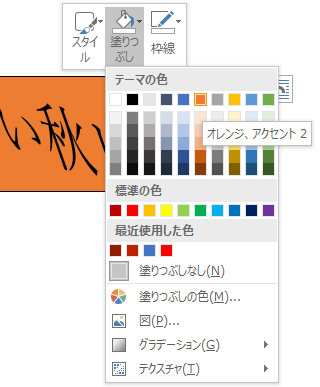
5 テキストボックスに色を付ける
テキストボックスを右クリックしてメニューを出したら、塗りつぶしを選んで塗りつぶしの色を選びます

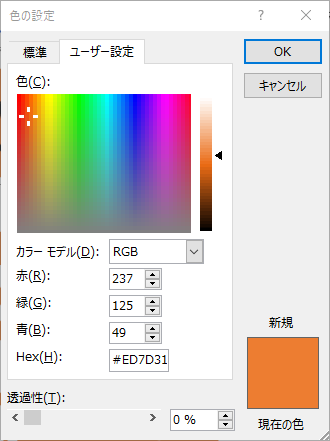
テーマの色や標準の色に好みの色がないときは塗りつぶしの色>ユーザー設定を使って色をつくりましょう

(テキストボックスを選択して、メニューの描画ツール:書式>図形の塗りつぶしでも同じです)
6 テキストボックスの縁取りを消す
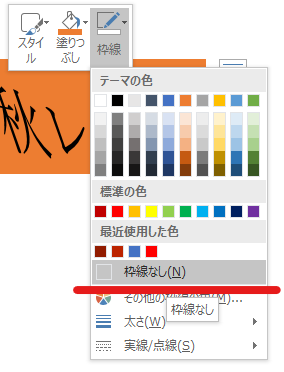
テキストボックスを右クリックしてメニューを出したら、枠線を選んで枠線なしを選びます

(テキストボックスを選択して、メニューの描画ツール:書式>図形の枠線>枠線なしでも同じです)
7 テキストボックスをフラッグに変形
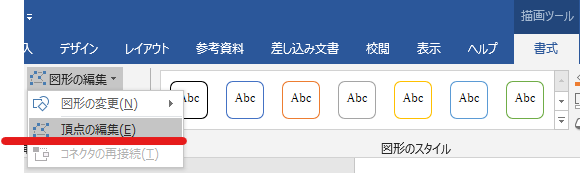
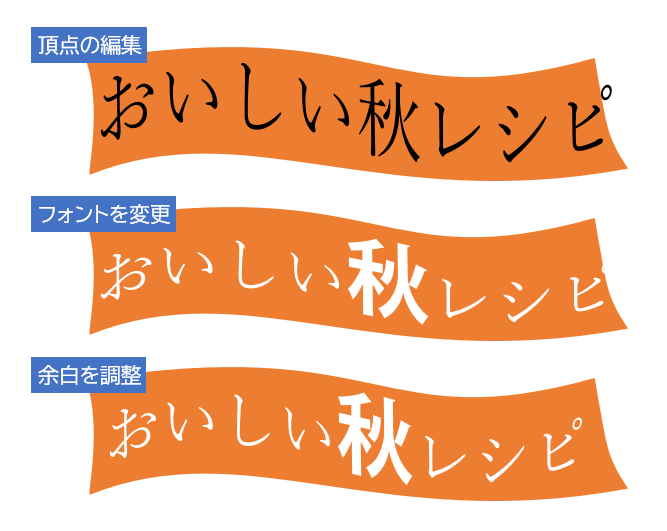
テキストボックスを選択した状態で、メニューの描画ツール:書式>図形の編集>頂点の編集を選びます

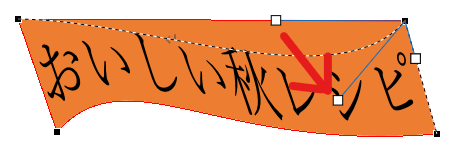
テキストボックスの頂点をドラッグして文字の傾きに合わせます

頂点をクリックすると出てくる白い四角のハンドルを動かして、テキストボックスのアウトラインを文字のうねりに合わせた曲線にします

8 フォントの変更
強調したい文字のフォントを変更、サイズや色を変えてみましょう
9 テキストボックスの余白を調整
文字とテキストボックスのバランスをとるために、余白を調整します
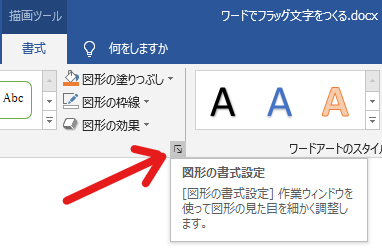
テキストボックスを選択し、メニューの描画ツール:書式>図形のスタイルメニューリボンの右下にある小さな矢印をクリックして、図形の書式設定作業ウィンドウを表示します

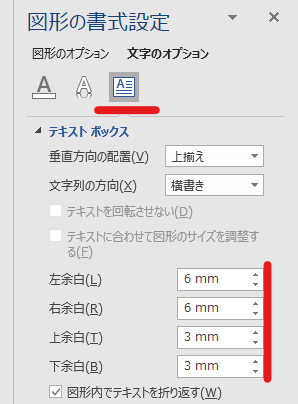
図形の書式設定作業ウィンドウのレイアウトとプロパティをクリックします
左右の余白、上下の余白を調整します

図形内でテキストを折り返すにチェックを入れておくと、テキストボックス内の文字サイズがテキストボックスの幅に合わせて自動で調整されます
チェックを入れておかないと文字サイズの幅に合わせてテキストボックスの幅が拡大縮小します

必要があれば再度7の頂点の編集を行って完成
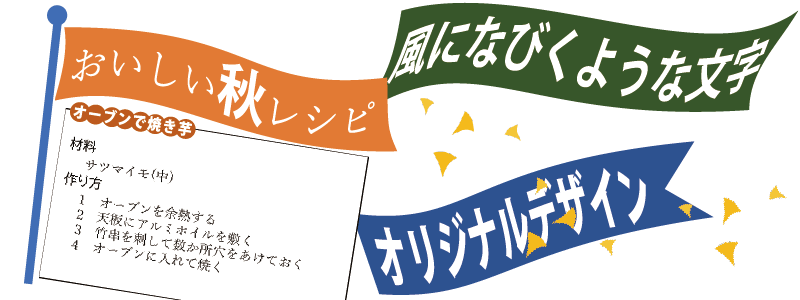
出来上がったフラッグ文字は見出しに使ったり、挿入>図形>長方形/正方形と楕円で旗竿を描き加えて囲みのように使ってみてはどうでしょうか