ユニバーサルデザインは、国籍や文化、言語の違い、年齢や性別、身体特性や能力に関係なく利用することができるように建物や施設、製品、サービスなど社会全体の環境を設計(デザイン)しようとする考え方です。
反省
私たちがチラシなどの印刷物やホームページなど、何かを作ろうとするとき、ユニバーサルデザインの考え方をアタマに置いて作業をしているつもりですが、ついついユニバーサル(普遍的で万人向け)でないデザインをしてしまうことがあります。
全く使えないデザインは論外ですが、後になってこうしておけばもっと良かったかな、と思うことは時々あります。
ユニバサールデザインの7原則
原則1 誰にでも公平に利用できる
原則2 使う上で柔軟性に富む
原則3 簡単で直感的に利用できる
原則4 必要な情報が簡単に理解できる
原則5 単純なミスが危険につながらない
原則6 身体的な負担が少ない
原則7 接近して使える寸法や空間になっている
ユニバーサルデザイン.jp:もっと知りたいユニバーサルデザイン より
非ユニバーサルデザインになりやすいところ
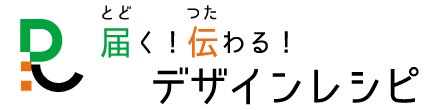
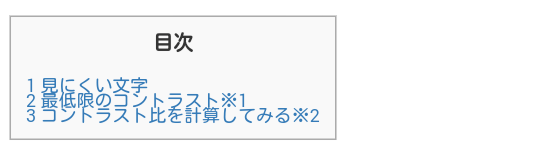
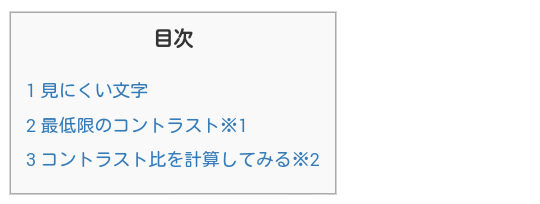
文字の大きさ
原則4 必要な情報が簡単に理解できる
印刷物でもホームページでも、限られたスペースに文章を詰め込まなきゃならないときに、文字が小さくなりがちです。
文字を小さくして空白を広めにする、行間を開けた方がスッキリと見えるのですが、あまり文字を小さくすると見えにくくなります。行間の詰まった長い文章は読みにくいものですが、200文字程度ならば文字が大きいほうが読みやすいようです。

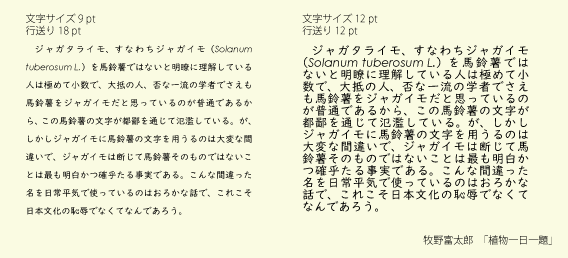
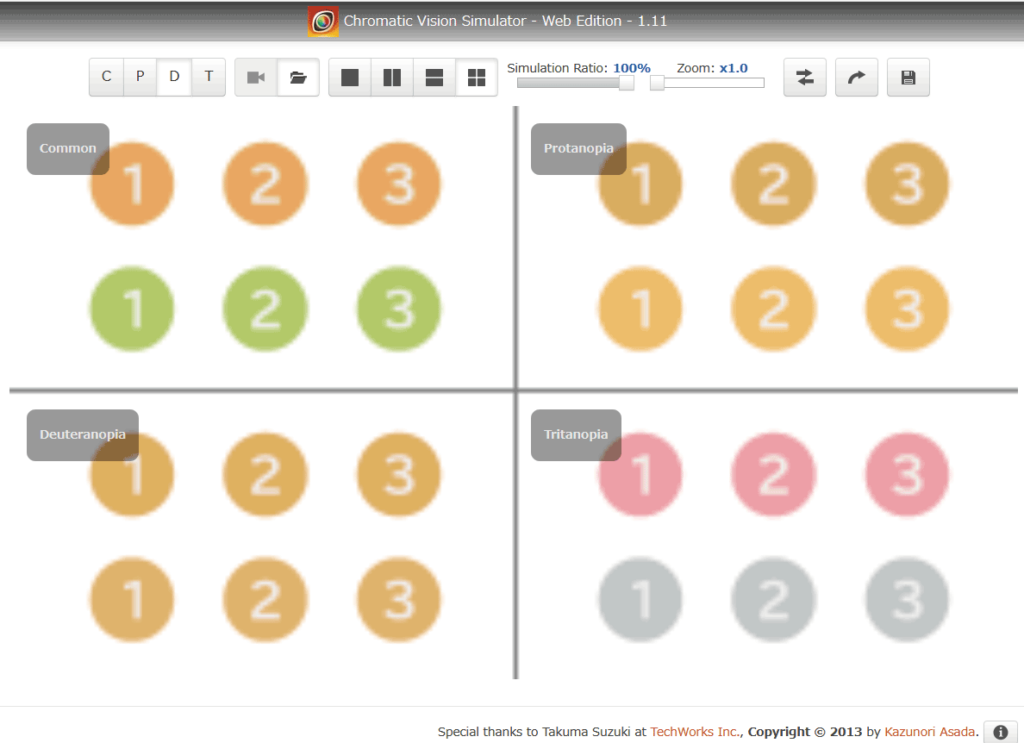
色使い
原則4 必要な情報が簡単に理解できる
一般型(C型)の色覚の人とは違って見える人々がいることをつい忘れがち。

オレンジと黄緑のように、左上のC型では問題なく区別できても、右上のP型や、左下のD型などの色覚型によっては見分けにくい組み合わせの色があります。
黄緑を水色に変えてみました。

比較的見分けやすい色の組み合わせを選べばよいのですが、ひょっとして見にくいかもと思ったら、今回使用した色覚シミュレーターChromaticVisionSimulator:http://asada.tukusi.ne.jp/webCVS/index.htmlなどを利用して確認する必要があります。
リンクの間隔
原則3 簡単で直感的に利用できる
パソコンで閲覧していると気がつきにくいのが、ウェブページ上のリンクとリンクの間の広さです。
リンクとリンクの間が狭くてもマウスでクリックするのはそれほど難しいことではありませんが、スマートホンなどで見ている時には問題になります。

タッチ操作では拡大表示しないと選択できないくらいリンクが狭くて接近していると、そのページを見るのをやめたくなります。

対策するには、スタイルシートでリンク同士の間隔をあけるようにしたり、ボタンであればサイズを大きくしたり。あるいはレスポンシブデザイン(閲覧者の画面サイズ、ブラウザサイズの変化に対応できるデザイン)を適用するなどします。
補足:色覚型について
人の目が色を感じるのは「錐体(すいたい)」という細胞が働いているからです。
錐体細胞には赤色・緑色・青色を感じる3種類があって、それぞれ「L 錐体」・「M 錐体」・「S 錐体」と呼ばれています。