ホームページなどのデジタル情報をパソコンやモニタやスマホのディスプレイで見る、あるいはチラシや会報などの印刷物を見るときに、文字が読みにくいと読んでもらえなかったり、読み間違えられてしまったり・・・せっかく書いた文章が台無しです。
文字が読みやすいか、それとも読みにくいのかは何によって決まるのでしょう?
読みやすさを左右する要素
文字の読みやすさ(読みにくさ)を左右するのは、次の3つの要素です。
1 文字の大きさ
2 文字のかたち
3 文字の色
文字の大きさ
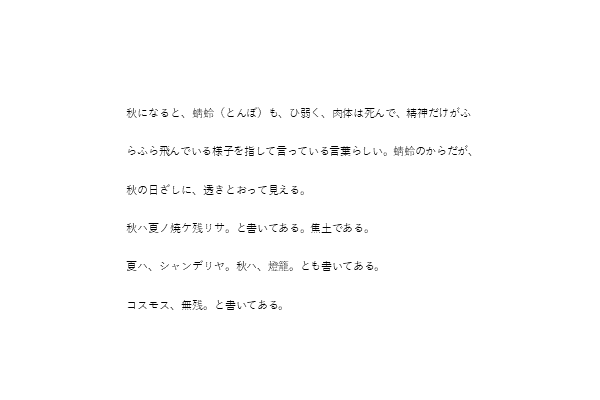
余白をたっぷりとって、文字を小さくして配置すると上品で高級な感じになります。

けれども、ちょっと長い文章を読むのはつらくなります。
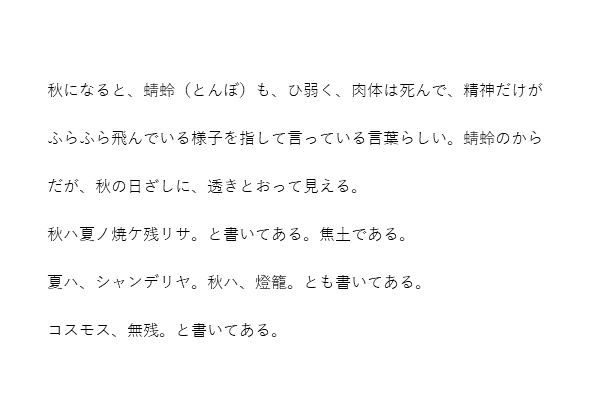
少し文字のサイズを大きくすることで伝わりやすさがアップします。

「ア、秋」太宰治 より
文字のかたち
文字のスタイル、フォントの種類と言い換えても良いかもしれません。
世の中には数多くのフォントの種類がありますが、使いどころを間違えると大変。

有名な車のエンブレム。
E TYPE
JAGUAR
4.2
と書いてありますが、EはFにも見えるし、遠目からはGはCに見えます。
でもこれは、特徴ある車のボディーにつけられたエンブレムですから問題なし、スッキリとした書体のエンブレム読みにくさもデザインのうちかもしれません。

これは街中の落書きのようなグラフィティ。
特徴的なバブルレターやブロックバスタ、仲間内のサインのようなタグなどは通常の文字とは違った意味を持つようになります。
これらは例外中の例外。
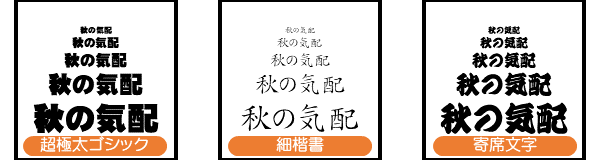
普通は使用する文字のかたち(フォントの種類)に気をつけます。

見出しなどでは特徴のある、インパクト大な文字を使うのもよいのですが、文章など読んでもらいたい部分に使うのは感心しません。

一番困るのは、読み間違いです。
どれも
11 17 77
iIlL
と書いてあるのですが、同じように見えてしまうフォントがあります。
日時や値段を伝えるときに間違ってしまったら・・・
読みやすくて分かりやすいフォント、Windowsではメイリオや游ゴシック、Macならヒラギノ角ゴシックなどのフォントをベースにするのがおすすめ。最近ではユニバーサルデザインのフォントも入手しやすくなってきましたのでUDなんとかって名前のフォントを使っても良いと思います。
文字の色
カラフルな文字は人目をひく効果がありますが、その一方で色づかいを間違えるととても見にくくなります。

文字が背景とまじりあわないようにコントラストをつける必要があります。
色の明度に差をつけてハッキリさせましょう。

色がついていないモノクロやグレーの場合でもコントラストに気をつけましょう。

こんな色づかいだと目がチカチカしてしまいます。
色覚のタイプ(以前は色弱・色盲・色覚異常・色覚障害などと呼ばれていました)によっては区別がつきにくい色の組み合わせもあります。
参考:カラーユニバーサルデザインって?
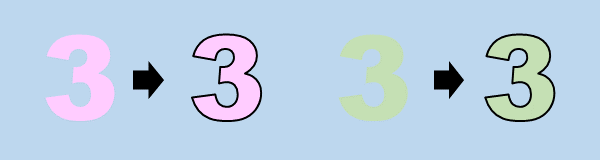
どうしても区別のつきにくい色の組み合わせを使うときは、文字の周りにふちどりをする(袋文字)と読みやすくなります。

参考:PowerPiont2013でチラシを作るウラ技その2・袋文字編
文字のことについてはこちらもどうぞ
「届く」「伝わる」デザインのための基本「フォント」